Requirements
Minimum requirements:
WordPress Version : 5.2.1
PHP Version MySQL Version : 7.2.x+ : 5.7.x+
https://wordpress.org/about/requirements/
Zip upload installation method (make sure uploads up to 2MB are allowed for your hosting):
Divi Parent Theme
Essentials :-
You need to have ‘Divi ‘ from Get Divi in order to make our ‘child theme work ‘
Installation Of Child Theme:
A.Installation Steps:
1.Login to your WordPress site administrator panel and head over the Appearances -> Themes
2. Click ‘Add New’
3. Choose the ‘Upload’ option.
4. First Activate Divi Parent Theme By Uploading a copy Available With You.
5. Install and activate copy of ‘Child Theme ‘ Zip after extracting the ‘Main’ product Zip you have got as a product file .
6. Make Sure You upload only ‘Child Theme ‘Zip under Appearance -> Themes and not complete Zip file which have other files too.
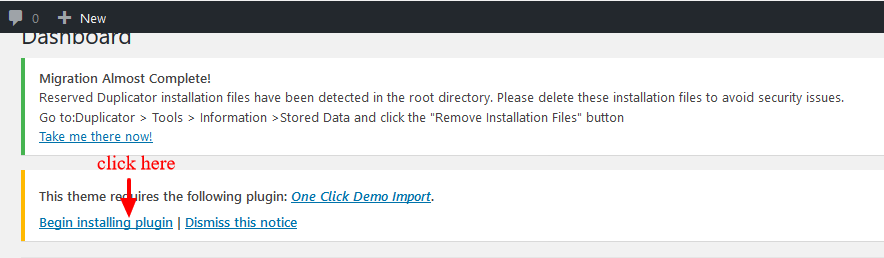
7.After activating Child Theme at top you will see the notification as ‘ begin installing plugin‘ plugin name: ‘one click demo import’. Click on that link to install concern plugin.
Screenshot

8. Go To “Appearance”. Click on “Import Demo Data” and Click on “Import Demo Data” Button. This will import Child Theme Content into your site.
9. Go to Appearance > Menus. Assign the menu as the primary menu.
10. Go to Divi and Click on “Child Theme Settings” and set additional settings as per need.
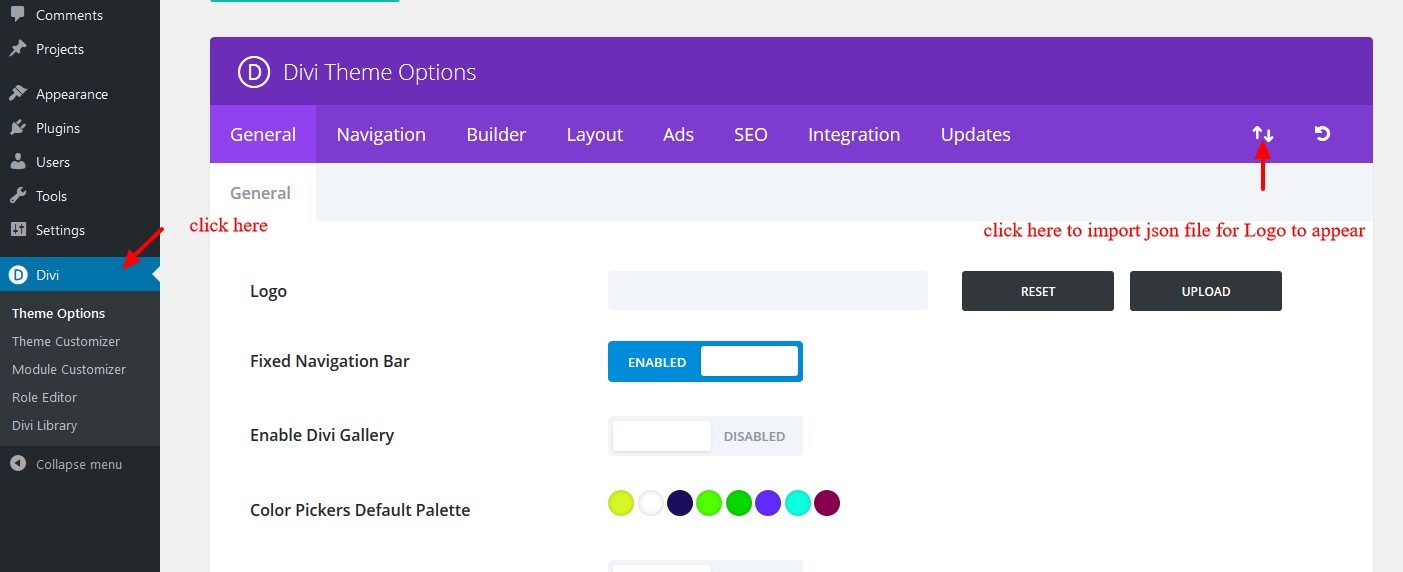
11. To Import Logo You Need Import JSON File : Go To “Divi Theme Option”. Import JSON and Click on Import.

Step To Add widgets.wie File in Your Child Theme :
This Is Mandatory Step & File Is In Product Zip –
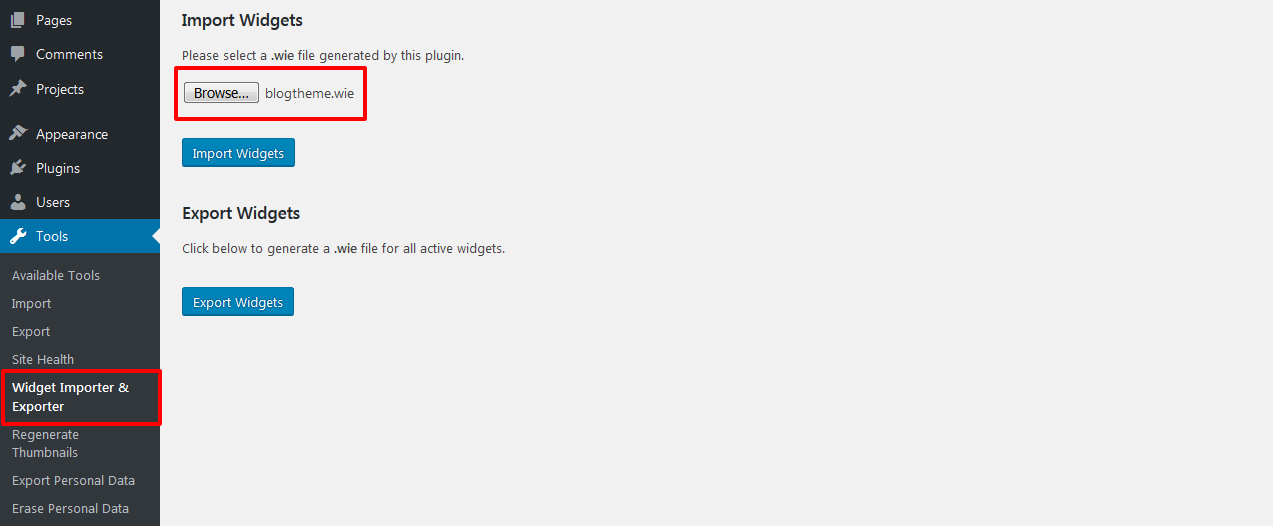
12. Go to WordPress dashboard -> Tools – > Widget Importer & Exporter -> Import ‘ widgets.wie ‘ file available in the product Zip file along with the Child Themes / Logo JSON files
13. After importing you will able to see the ‘Sidebar widget / Footer Widgets‘ in the ‘Child Theme ‘ else it will not work.

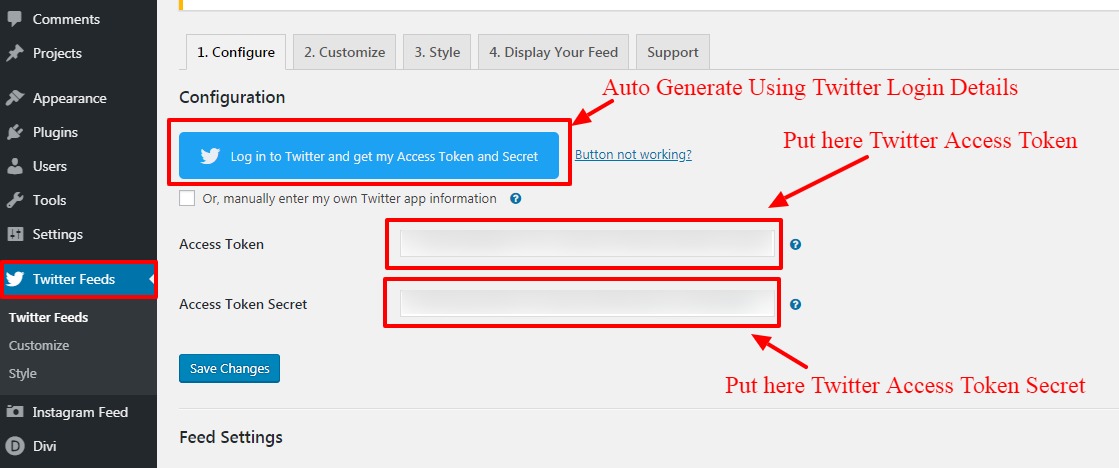
14. For Displaying ‘Twitter Feeds‘ Widget In The Footer – > Go to Twitter Feeds Plugin – >Twitter Feeds – > Enter ‘Twitter Login ‘ Details or After Generating Access Token Feed Details In The Box As Shown In The Screenshot and Click Save Changes Button.
Screenshot:-

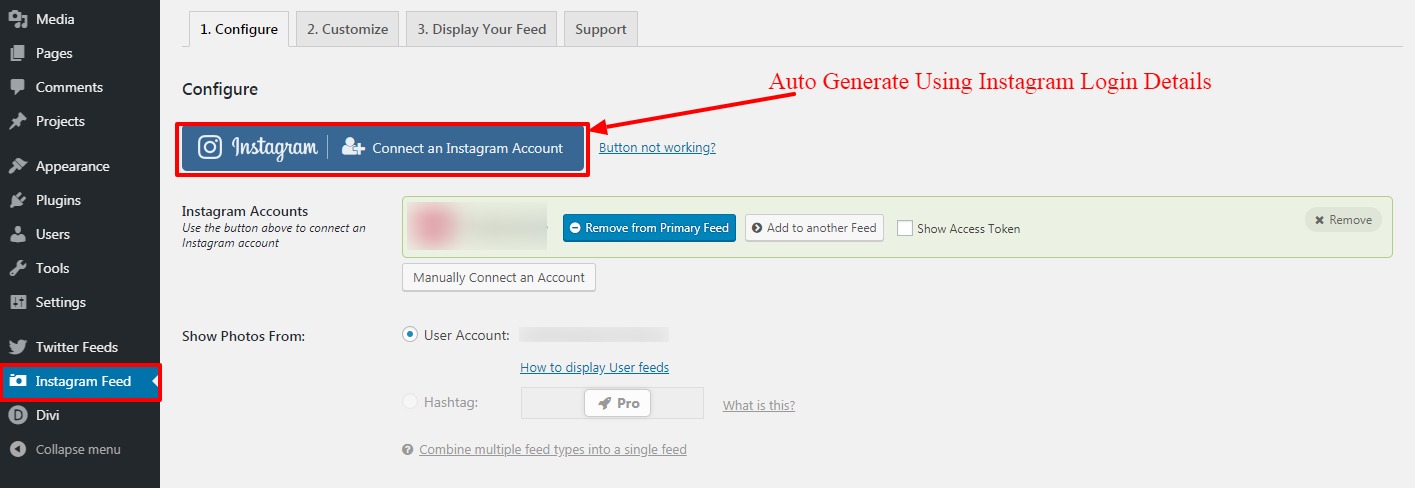
15. For Displaying ‘Instagram Feeds‘ Widget – > Go to Instagram Feeds Plugin – > Enter ‘Instagram Login Details ‘ or Enter Access Token In The Field As Shown In The Screenshot Below and Click Save Changes Button
Screenshot:-

B.FTP uploads installation method:
1.Upload ‘Child Theme ‘ Zip as well ‘Divi ‘ Zip that you purchased to /wp-content/themes/ directory using your FTP client.
2. Extract both the Zip in the same folder.
3. Activate the Theme through the ‘Appearance’ – > Themes ‘Menu‘
4. Go to the ‘ WordPress Admin ‘ and repeat step ” 1 to 15 ” above Finally enjoy it.
Theme Options
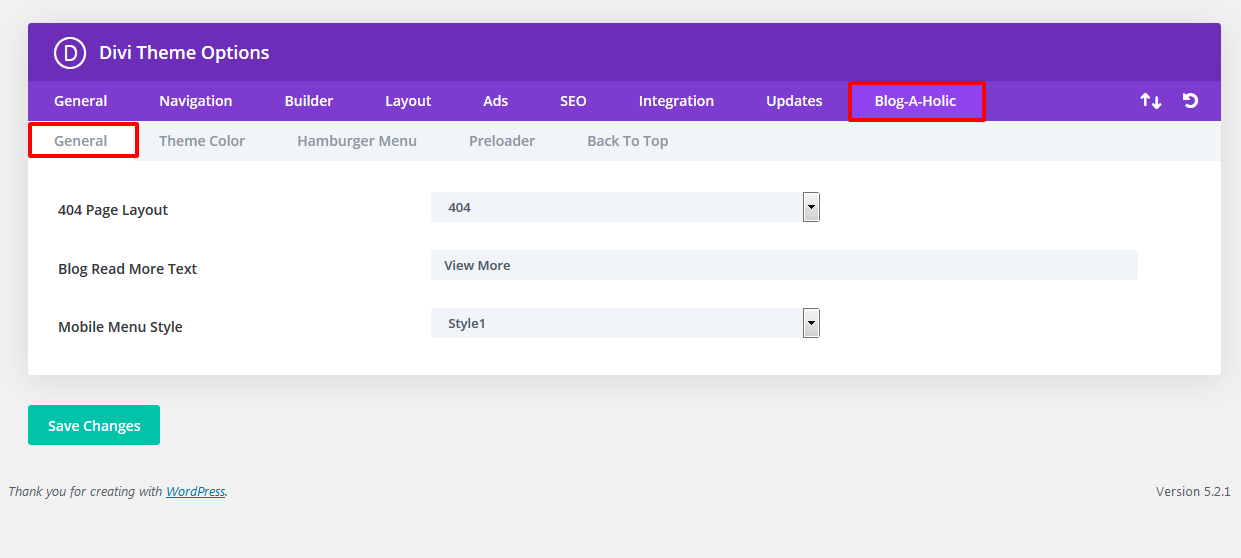
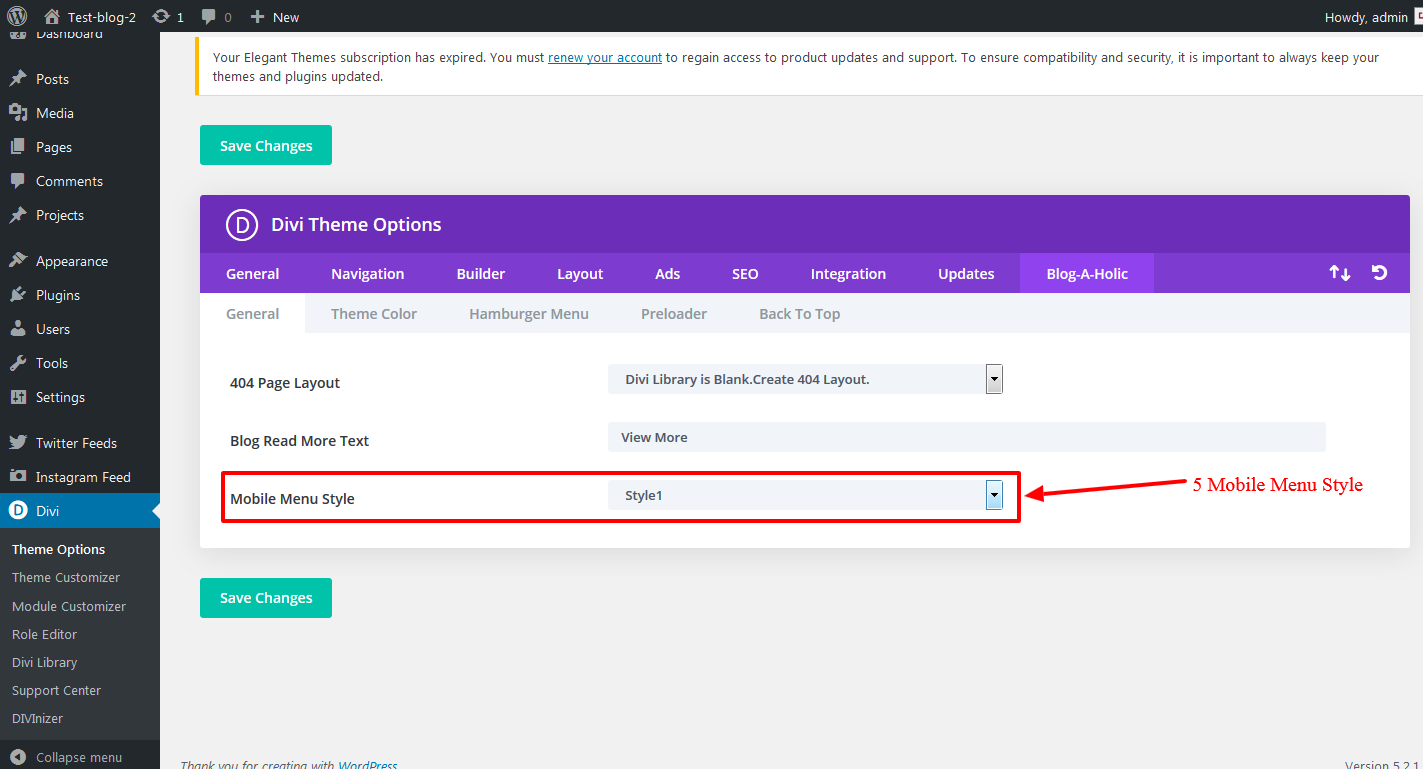
1. Go to Divi Theme Options
General:

Mobile Menu Styles Option:
You can Manage ‘ Mobile Menu Styles ‘ using option given for mobile menu.
Screenshot :-

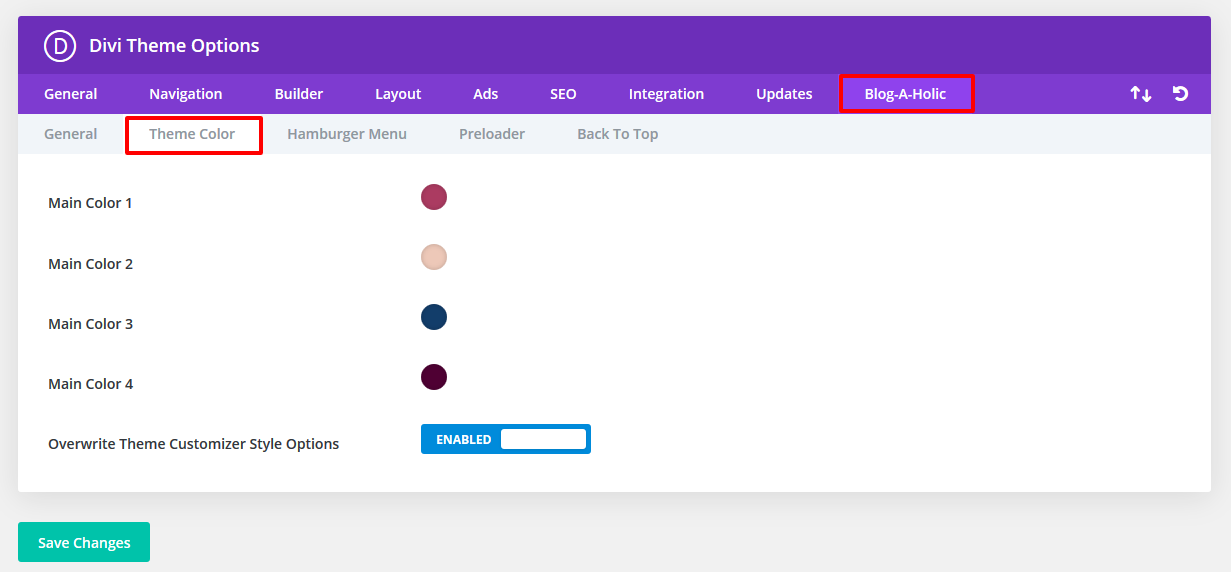
Theme Color:

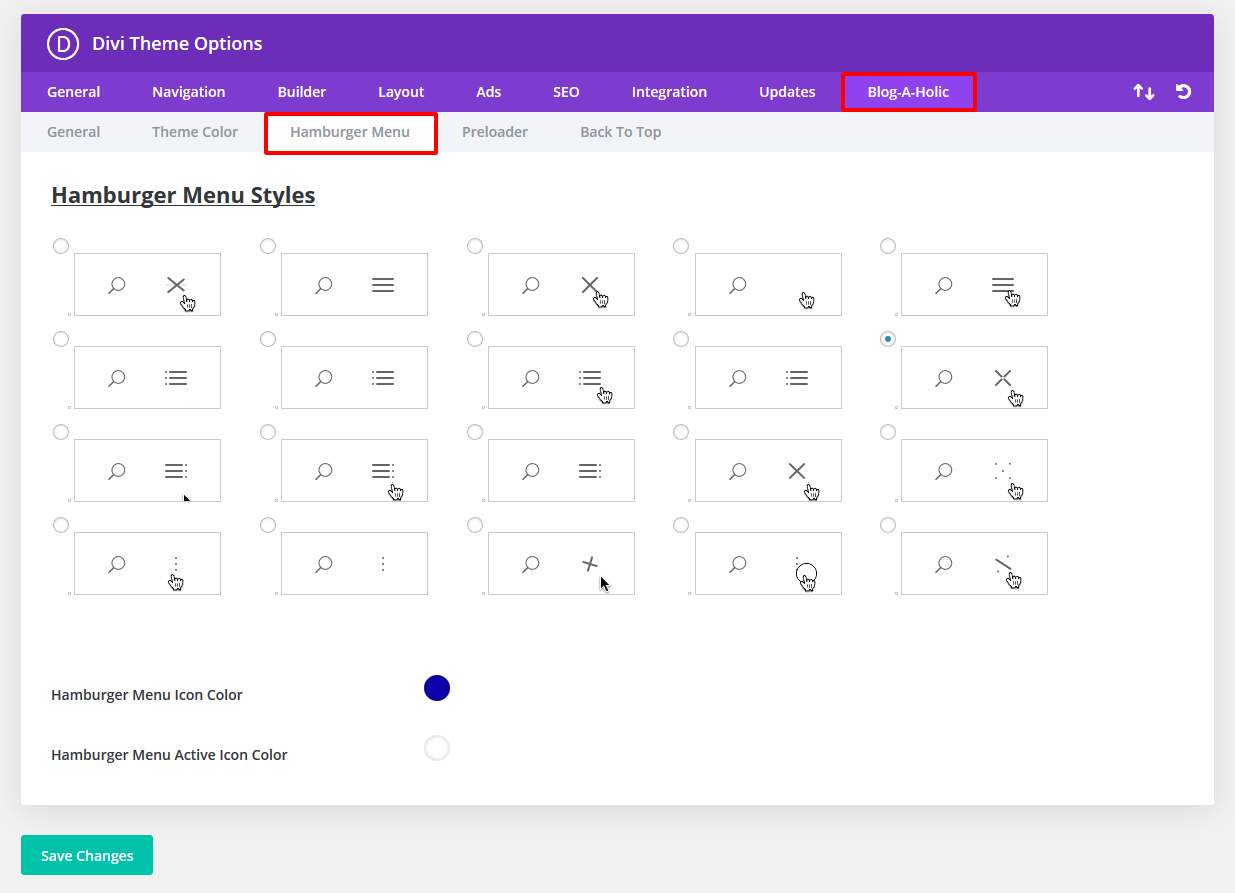
Hamburger Menu Options:
select “Hamburger Menu”- You can select style from available 20 combination style by shuffling option under “Select Type / Select Style”. You can select “Color” from the setting too for your Hamburger Menu.

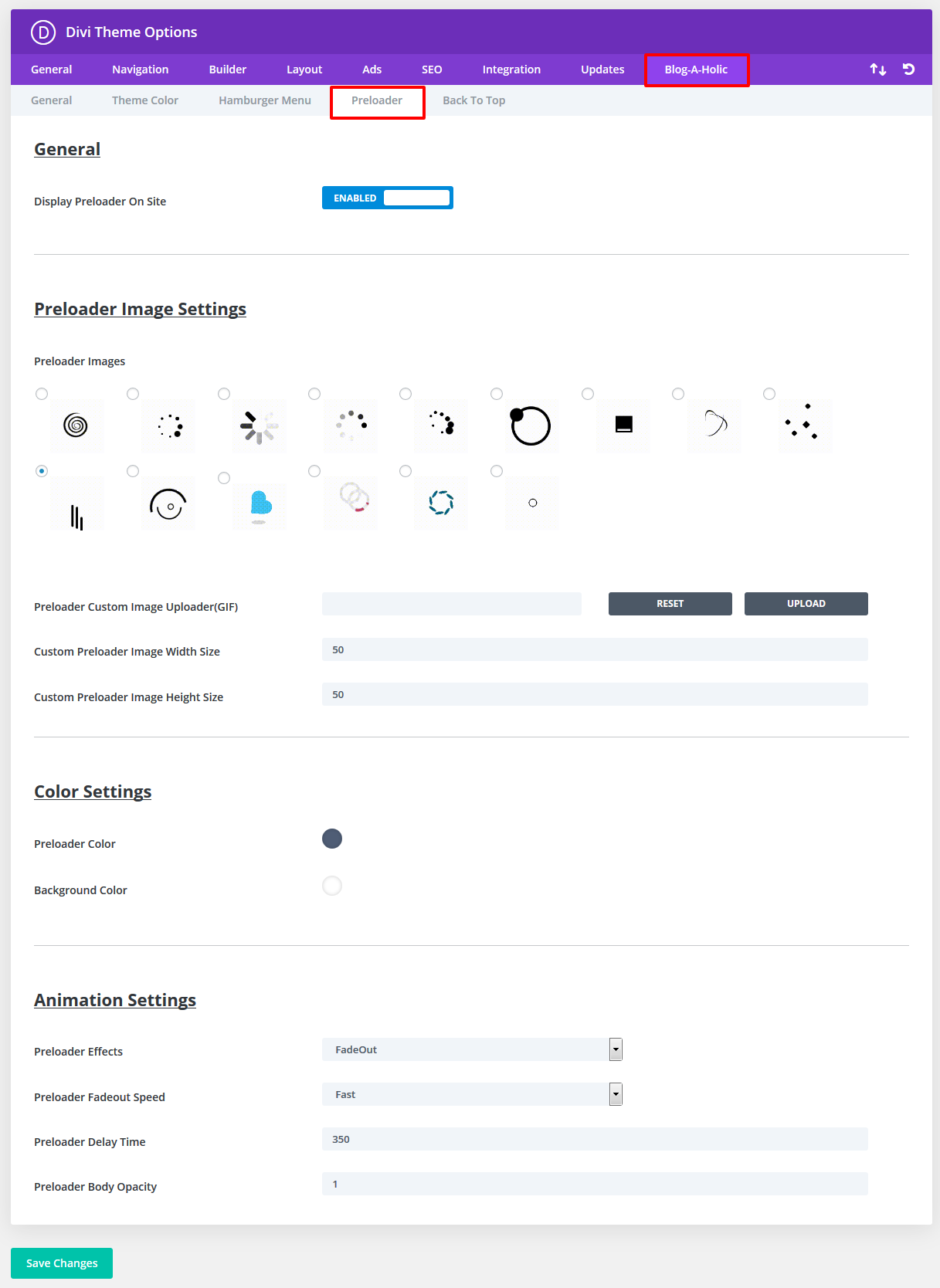
Pre-Loader Option:

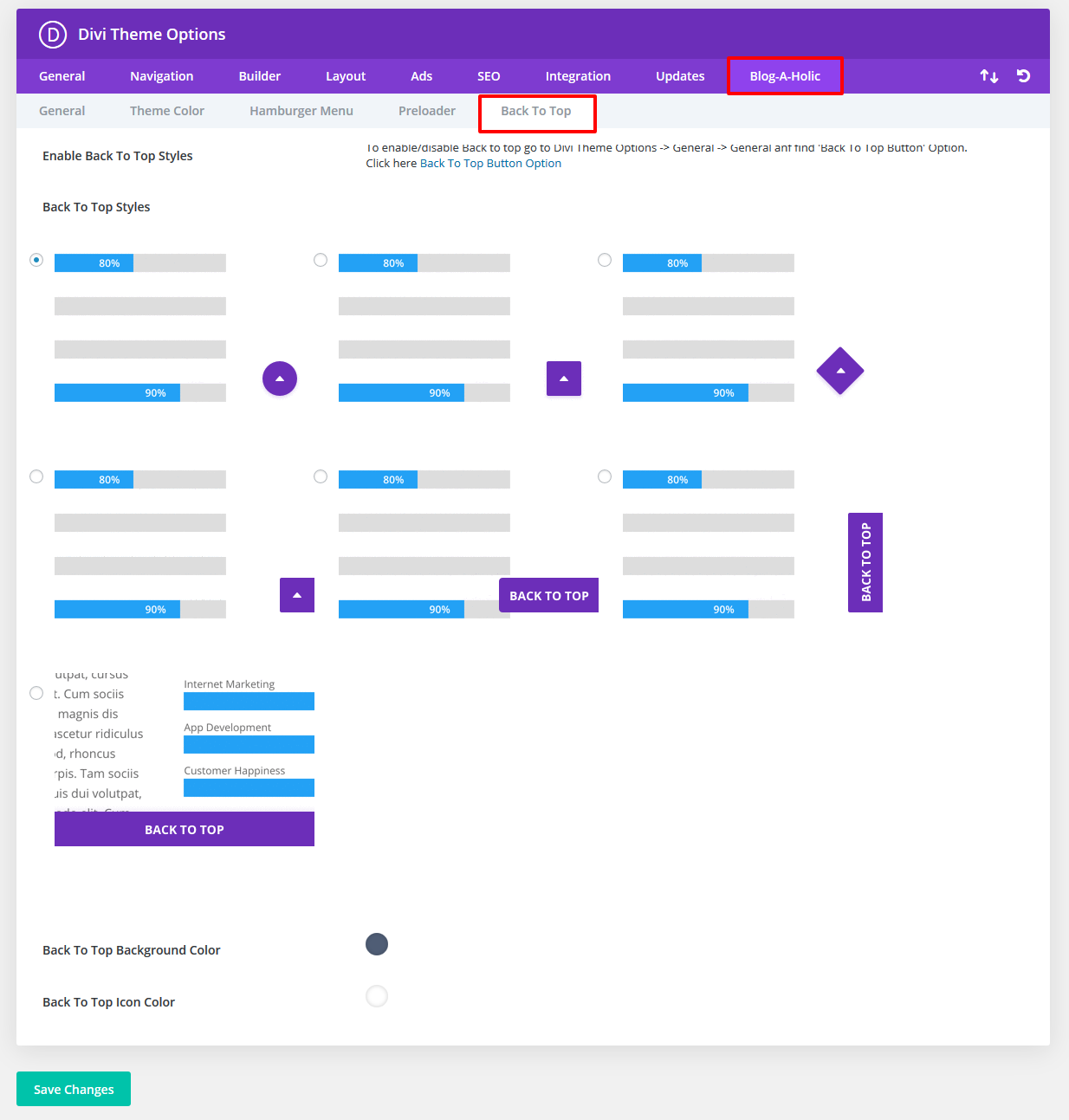
Back To Top Options:

How To Use Shortcode Guide
Note:
1. Important Note : Ignore space of start tag “ [DTC_Blog_Masonary_V1….”. It is for all shortcodes.
2. It is recommended to use default values given in ‘shortcodes’ for better results.
3. You can use these shortcodes anywhere on site in text,code or any other text modules.
Screenshot
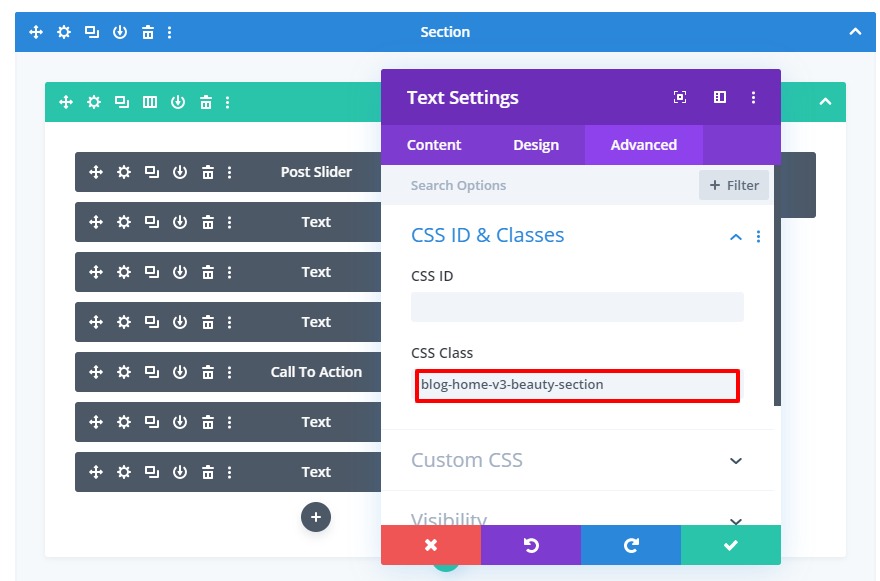
4. You need to add ‘ Module / Section Class ‘ given for each shortcodes under ‘Text / Code ‘ Module -> Advanced Tab -> CSS ID & Classes -> CSS Class , Kindly note adding module class is mandatory or else ‘CSS ‘ for specific masonary will not be applied.
Or
Can Add Under ‘Section‘ Module -> Advanced Tab -> CSS ID & Classes -> CSS Class.
Additional Note:
‘ Module / Section ‘ Class Is Specific For Each ‘Masonary Shortcode Versions ‘ & It is Given as ‘ Module / Section ‘ Class under Each Masonary Version.
Screenshot

A. Masonary Shortcode V1(Featured Blog Section On Home V2):
Shortcode : [ DTC_Blog_Masonary_V1 dtc_show_pagination="on" dtc_post_per_page="5"]
This shortcode will add ‘ Masonary Version 1 ‘ on your website ie ‘Featured Blog Section ‘ on ‘Newspaper Style Version’ on our Demo site.
Module / Section Class : blog-home-v2-masonary-section
Parameters:
1.dtc_post_per_page=”5″ : This will display number of post in ‘ Masonary ‘ section and default value is ‘5’
2. dtc_show_pagination=”on” : This is used to add pagination if required ie If there is > 5 posts you can keep it as “on”
Demo Link :- Demo
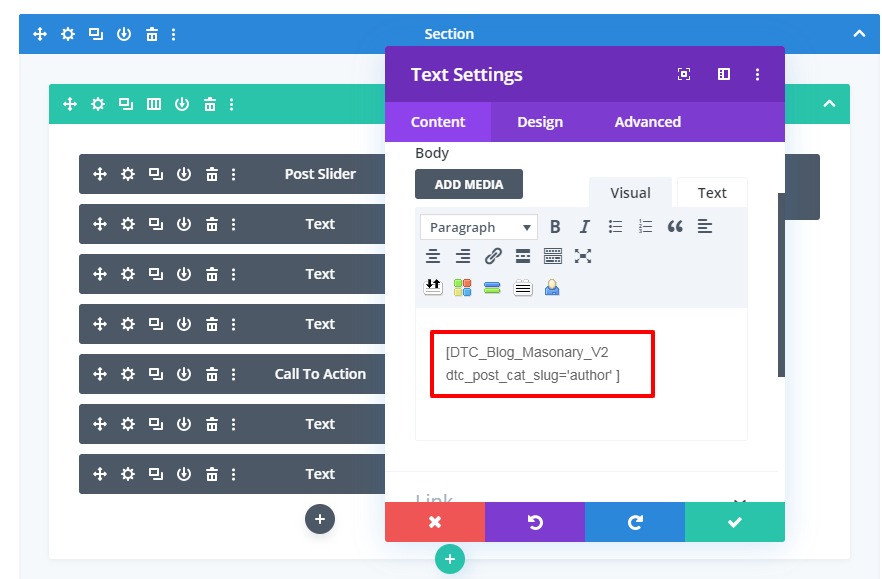
B. Masonary Shortcode V2(Author Category Section On Home V3):
Shortcode :[ DTC_Blog_Masonary_V2 dtc_post_cat_slug='author' dtc_post_per_page='6' dtc_show_pagination="on" ]
This shortcode will add ‘ Masonary Version 2 ‘ on your website ie ‘Author Category Section ‘ on ‘Magazine Style Version’ on our Demo site.
Module / Section Class : blog-home-v3-beauty-section
Parameter:
1.dtc_post_cat_slug=’author’ : This will display posts used under ‘Author ‘ category section ie alternatively if you want to use posts from different category can change it accordingly. For example ‘ Beauty ‘ or ‘ Technology ‘ will display posts from that category in your Masonary.
2.dtc_post_per_page=’6′ : This will display number of post in ‘ Masonary ‘ section and default value is ‘6’
3. dtc_show_pagination=”on” : This is used to add pagination if required ie If there is > 6 posts you can keep it as “on”
Demo Link :- Demo
C. Masonary Shortcode V3(Lifestyle Category Section On Home V3):
Shortcode :[ DTC_Blog_Masonary_V3 dtc_post_cat_slug='lifestyle' dtc_post_per_page='6' dtc_show_pagination="on" dtc_post_title_style= 'style1']
This shortcode will add ‘ Masonary Version 3‘ on your website ie ‘Lifestyle Category Section ‘ on ‘Magazine Style Version’ on our Demo site.
Module Class / Section Class : blog-home-v3-second-section
Parameter:
1.dtc_post_cat_slug=’beauty’ : This will display posts used under ‘Beauty ‘ category section ie alternatively if you want to use posts from different category can change it accordingly. For example ‘ Author ‘ or ‘ Technology ‘ will display posts from that category in your Masonary.
’
2.dtc_post_per_page=’6′ : This will display number of post in ‘ Masonary ‘ section and default value is ‘6’
3. dtc_show_pagination=”on” : This is used to add pagination if required ie If there is > 6 posts you can keep it as “on”
4. dtc_post_title_style= ‘style1’ : There is 2 styles used for ‘Masonary Title Style ‘ . Here you can set ‘Masonary Title ‘ styles 1 / style 2 ‘ as needed.
Demo Link :- Demo
D. Masonary Shortcode V4(Technology / Design Category Section On Home V3):
Shortcode:
This shortcode will add ‘ Masonary Version 4‘ on your website ie ‘Technology/Design Category Section ‘ on ‘Magazine Style Version’ on our Demo site.
Module / Section Class : blog-home-v3-third-section
Parameter:
1.dtc_post_cat_slug=’design’ : This will display posts used under ‘ Design ‘ category section ie alternatively if you want to use posts from different category can change it accordingly. For example ‘ Author ‘ or ‘ Technology ‘ will display posts from that category in your Masonary.
’
2. dtc_post_per_page=’4′ : This will display number of post in ‘ Masonary ‘ section and default value is ‘4’
3. dtc_show_pagination=”on” : This is used to add pagination if required ie If there is > 4 posts you can keep it as “on”
Demo Link :- Demo
E. Masonary Shortcode V5( Fashion Category Section On Home V3):
Shortcode:[ DTC_Blog_Masonary_V5 dtc_post_cat_slug='fashion' dtc_post_per_page='3' dtc_show_pagination="on" dtc_post_title_style= 'style1']
This shortcode will add ‘ Masonary Version 5‘ on your website ie ‘Fashion Category Section ‘ on ‘Magazine Style Version’ on our Demo site.
Module / Section Class : blog-home-v3-fifth-section
Parameter:
1.dtc_post_cat_slug=’Fashion’ : This will display posts used under ‘Fashion ‘ category section ie alternatively if you want to use posts from different category can change it accordingly. For example ‘ Author ‘ or ‘ Technology ‘ will display posts from that category in your Masonary.
’
2.dtc_post_per_page=’3′ : This will display number of post in ‘ Masonary ‘ section and default value is ‘3’
3. dtc_show_pagination=”on” : This is used to add pagination if required ie If there is > 3 posts you can keep it as “on”
4. dtc_post_title_style= ‘style1’ : There is 2 styles used for ‘Masonary Title Style ‘ . Here you can set ‘Masonary Title as ‘ styles 1 / style 2 ‘ as needed.
Demo Link :- Demo
F. Masonary Shortcode Slider V1(Masonary Slider Used On Home V4 At Top):
Shortcode:[ DTC_Blog_Masonary_Slider_V1 dtc_post_cat_slug='author' dtc_post_per_page='6']
This shortcode will add ‘ Masonary Slider V1‘ on your website ie ‘Masonary Slider Used At The Top ‘ on ‘Freelancer Style Version’ on our Demo site.
Module Class / Section Class : Home-V4-Banner-Shortcode
Parameter:
1.dtc_post_cat_slug=’Author’ : This will display posts used under ‘Fashion ‘ category section ie alternatively if you want to use posts from different category can change it accordingly. For example ‘ Author ‘ or ‘ Technology ‘ will display posts from that category in your Masonary.
2. dtc_post_per_page=’6′ : This will display number of post in ‘ Masonary ‘ section and default value is ‘6’
Demo Link :- Demo
G. Masonary Shortcode Slider V2(Masonary Slider Used On Home V7 At Top):
Shortcode:[ DTC_Blog_Masonary_Slider_V2 dtc_post_cat_slug='lifestyle' dtc_post_per_page='8']
This shortcode will add ‘ Masonary Slider V2‘ on your website ie ‘Masonary Slider Used At The Top ‘ on ‘Business Blog Style Version’ on our Demo site.
Module / Section Class : Home-V7-Banner-Shortcode
Parameter:
1.dtc_post_cat_slug=’lifestyle’ : This will display posts used under ‘Lifestyle ‘ category section ie alternatively if you want to use posts from different category can change it accordingly. For example ‘ Author ‘ or ‘ Technology ‘ will display posts from that category in your Masonary.
2. dtc_post_per_page=’8′ : This will display number of post in ‘ Masonary ‘ section and default value is ‘8’
Demo Link :- Demo
Contact Support:-
1. E-mail : leadccare@gmail.com
2. Raise Support Ticket @ www.divithemecenter.com
For Support :- You can raise query or get support under “My-Account” section -> Support Tab or Email at : leadccare@gmail.com




